Eseguire il debug e modificare le pagine web con Chrome DevTools
Gli strumenti per sviluppatori di Google Chrome, noti anche come Chrome DevTools, sono strumenti avanzati di web authoring e debug integrati in Google Chrome. Questi strumenti completi sono utilizzati dagli sviluppatori per iterare, eseguire il debug e il profilo del vostro sito web senza la necessità di uscire dall'ambiente di Chrome. DevTools permette anche di tenere traccia dei problemi di layout, ottenere informazioni sull'ottimizzazione del codice e stabilire breakpoint JavaScript.
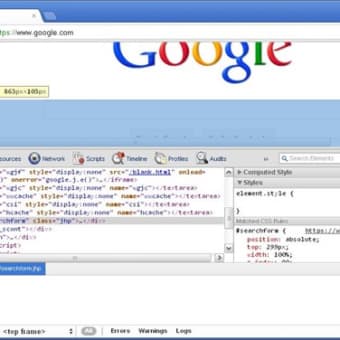
Utilizzo di Chrome DevTools
Per utilizzare Google Chrome Developer Tools, basta aprire una pagina con Google Chrome. Dal 'Menu Chrome', selezionare 'Strumenti' seguito da 'Strumenti per sviluppatori'. Potete anche cliccare con il tasto destro del mouse su un elemento della pagina e selezionare "Ispeziona elemento". Potete anche usare la vostra tastiera selezionando ctl+shift+i su dispositivi basati su Windows o cmnd+opt+i su Mac. DevTools sono raggruppati in una barra degli strumenti nella parte superiore della finestra del browser. È quindi possibile lavorare con un tipo specifico di pagina o di informazioni dell'applicazione sotto diversi gruppi di strumenti, tra cui elementi, profili, console, risorse, rete, timeline, audit e fonti. Ogni strumento vi consente di risolvere facilmente i problemi, migliorare le prestazioni della rete e ottenere informazioni su ciò che è necessario fare per migliorare il vostro sito. Vi permettono anche di vedere le vostre dimensioni con diverse dimensioni e risoluzioni dello schermo.
Un ottimo strumento per la risoluzione dei problemi e il miglioramento del vostro sito
Google Chrome Developer Tools consente di modificare le pagine web senza bisogno di uno strumento separato. Vanta eccellenti caratteristiche per l'ispezione e la modifica con un unico albero DOM. La JavaScript Console permette anche di registrare le informazioni diagnostiche e di utilizzare un prompt di shell per testare le pagine e le applicazioni. Potenti strumenti di debug aiutano anche a trovare e risolvere i problemi con JavaScript, mentre gli strumenti di rete e di audit forniscono dati in tempo reale sulle risorse per identificare i motivi per cui le richieste richiedono più tempo e capire come migliorare le risposte.