Debug e modifica le pagine web con Chrome DevTools.
Google Chrome Developer Tools, anche conosciuti come Chrome DevTools, sono strumenti avanzati di creazione e debug di siti web integrati in Google Chrome. Questi strumenti completi sono utilizzati dai programmatori per iterare, debuggare e profilare il tuo sito web senza la necessità di uscire dall'ambiente di Chrome. DevTools ti consente anche di tracciare problemi di layout, ottenere informazioni sull'ottimizzazione del codice e stabilire punti di interruzione JavaScript.
Utilizzo di Chrome DevTools
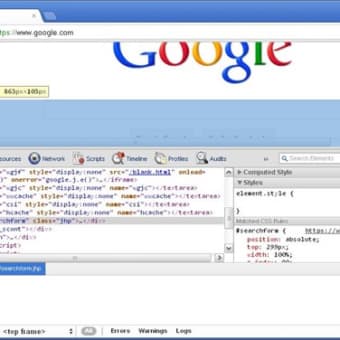
Per utilizzare gli strumenti per sviluppatori di Google Chrome, devi solo aprire una pagina con Google Chrome. Dal menu ‘Chrome’, seleziona ‘Strumenti’ seguito da ‘Strumenti per sviluppatori’. Puoi anche fare clic con il pulsante destro del mouse su un elemento della pagina e selezionare ‘Ispeziona elemento’. Puoi anche utilizzare la tastiera selezionando ctl+shift+i sui dispositivi basati su Windows o cmnd+opt+i su Mac. Gli strumenti per sviluppatori sono raggruppati in una barra degli strumenti in alto nella finestra del browser. Puoi quindi lavorare con un tipo specifico di pagina o informazioni sull'applicazione sotto diversi gruppi di strumenti, tra cui elementi, profili, console, risorse, rete, cronologia, audit e fonti. Ogni strumento ti facilita la risoluzione dei problemi, migliora le prestazioni della rete e fornisce informazioni su ciò che deve essere fatto per migliorare il tuo sito. Ti permettono anche di vedere le dimensioni del tuo sito con diverse dimensioni dello schermo e risoluzioni.
Un ottimo strumento per risolvere i problemi e migliorare il tuo sito
Google Chrome Developer Tools ti consente di modificare le pagine web senza la necessità di un altro strumento. Vanta eccellenti funzionalità per l'ispezione e la modifica con un singolo albero DOM. La Console JavaScript ti consente anche di registrare informazioni diagnostiche e utilizzare un prompt della shell per testare pagine e applicazioni. Potenti strumenti di debug aiutano anche a trovare e correggere problemi con JavaScript, mentre gli strumenti di rete e di audit ti forniscono dati in tempo reale sulle risorse per identificare il motivo per cui le richieste richiedono più tempo e capire come migliorare le risposte.